
Structure de base
Structurer les pages pour une meilleure lisibilité, sans style ni mise en page.
Structure de la page
Les pages Web sont souvent conçues avec de multiples colonnes, sections, couleurs et autres aspects visuels qui organisent l’information. Pour ceux qui ne peuvent pas comprendre cette présentation du contenu, un lecteur d’écran ou un affichage en braille est utilisé.
D’autres utilisateurs peuvent modifier la présentation de la page, en augmentant la taille du texte, en changeant les couleurs ou le contraste, ou en réduisant le contenu à une colonne. Il est important que lorsque le contenu de la page Web est « linéarisé », il continue à fonctionner et à transmettre clairement l’information.
Points à vérifier
- Les informations ont un sens lorsqu’elles sont lues dans l’ordre indiqué. Les titres sont directement au-dessus des informations qu’ils concernent.
- Le texte de remplacement fournit des informations adéquates au sujet des images manquantes. Pour plus d’informations, voir la rubrique Texte de remplacement.
- Les blocs d’information ont des en-têtes claires. Voir la rubrique en-têtes sur la page Texte pour plus d’informations.

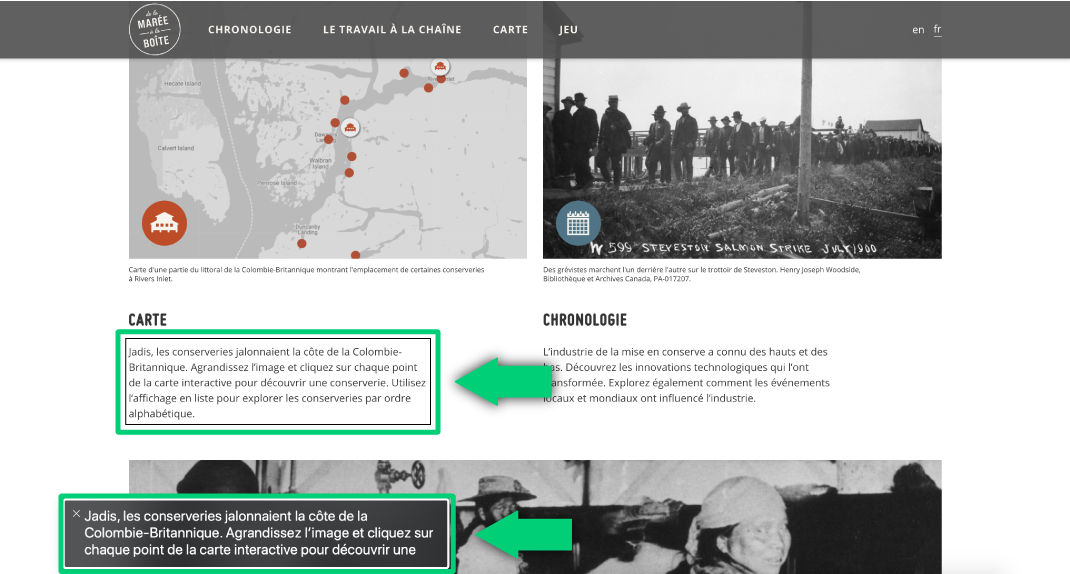
Page Web de Naviguer sur le Saint-Laurent avec un extrait tel que lu par le lecteur d’écran

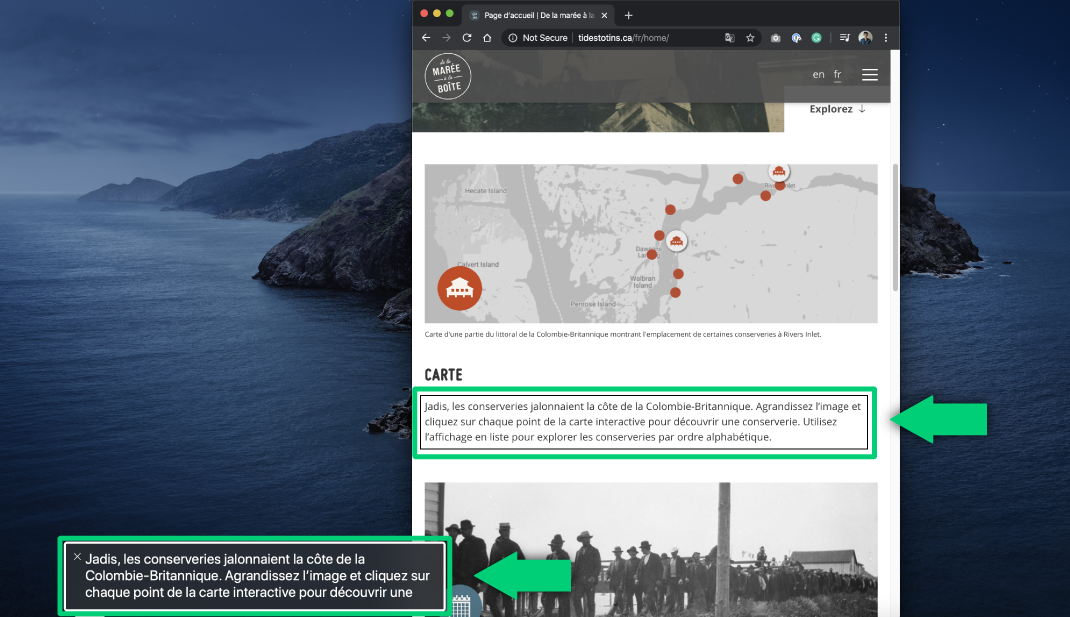
Version linéariséee d’une page de De la marée à la boite
Ressources
- Easy Checks – A First Review of Web Accessibility: Structure (en anglais seulement)
- How to Make Font Size Bigger or Smaller on Your Screen (en anglais seulement)