
Réactivité
Veiller à l’équivalence du contenu d’un navigateur et d’un appareil à l’autre.
Développer un site réactif
Les sites doivent être suffisamment réactifs et doivent pouvoir être consultés avec la même aisance sur n’importe quel appareil. Les sites doivent être compatibles avec les navigateurs sur Mac (Safari, Firefox, Chrome) et Windows (Microsoft Edge, Firefox, Chrome).
Si un site ne peut pas être rendu correctement réactif et compatible avec tous les navigateurs ou appareils, incluez un message pour alerter les utilisateurs des éléments de conception non réactifs. Indiquez à l’utilisateur qu’il peut passer à la version riche en l’avertissant qu’il est possible qu’elle ne fonctionne pas comme prévu ou orientez-le vers un accès simplifié au contenu d’une version HTML.
Les sites Web réactifs sont automatiquement redimensionnés pour être visibles sur tous les appareils, y compris les tablettes, les téléphones et les ordinateurs de bureau. Faites l’essai d’un site sur plusieurs appareils ou utilisez les outils de développement de Chrome. En ouvrant les outils et en choisissant la barre d’outils du dispositif (qui porte l’icône de l’écran ou du dispositif), il est possible de mettre les pages à l’essai avec différentes clôtures réactives. Cela permet de tester différentes tailles d’écran et différents types d’appareils mobiles.

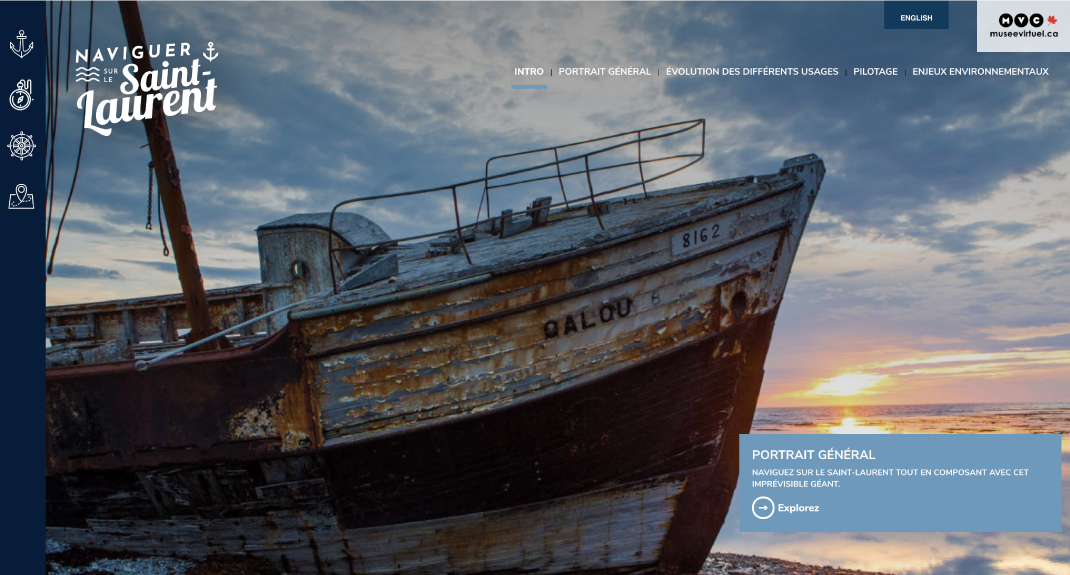
Version de bureau (sur un ordinateur portable) d’une page du site Naviguer sur le St-Laurent.

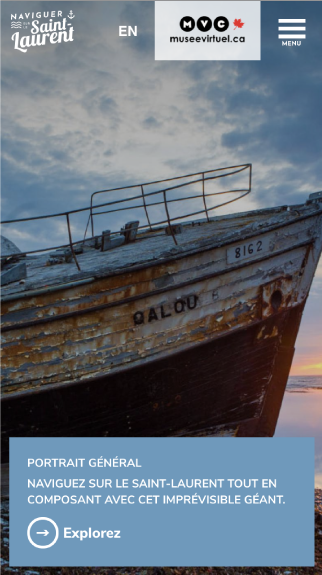
Version mobile (sur un téléphone) d’une page du site Naviguer sur le St-Laurent.

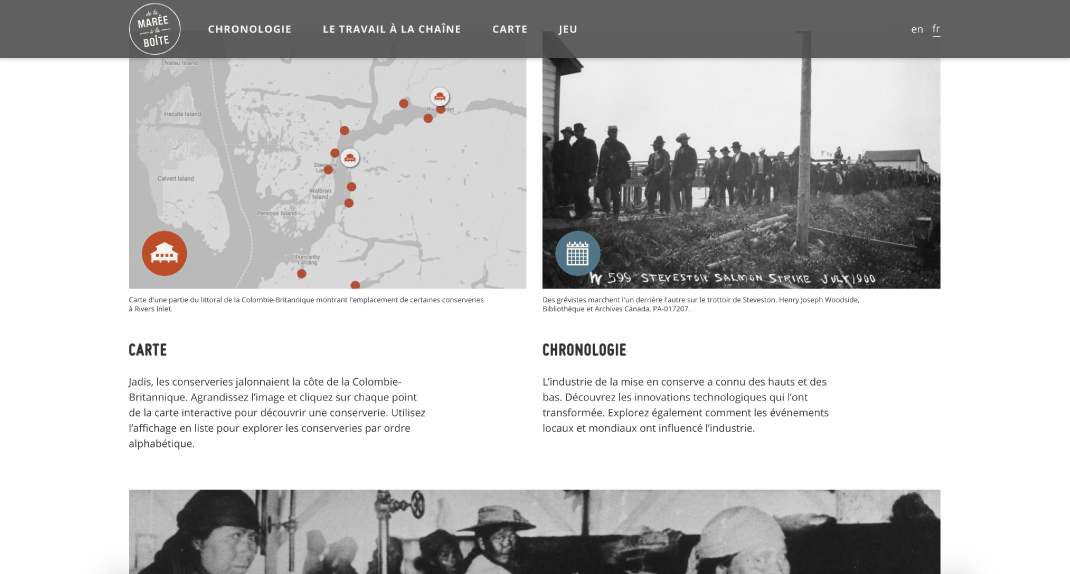
Version de bureau (sur un ordinateur portable) d’une page du site De la marée à la boite.

Version mobile (sur un téléphone) d’une page du site De la marée à la boite.
Points à vérifier
- Vérifiez la mise en page en cliquant sur les différents points d’arrêt et sur les types particuliers d’appareils mobiles.
- N’oubliez pas de faire une vérification en mode paysage en faisant tourner la clôture.
- Veillez à ce que la conception et le contenu soient présentés dans le même ordre, sans grands écarts entre les sections de contenu.
- Si certains contenus sont intentionnellement non accessibles sur les appareils mobiles, avertissez les utilisateurs que certains contenus ne sont pas accessibles et permettez-leur de visualiser le site en mode bureau.
Ressources
- Responsive Web Design Basics (en anglais seulement)
- Using Device Mode on Chrome Developer Tools (en anglais seulement)